Recursos
Espacio dedicado a organizar enlaces a diversas herramientas y materiales útiles, clasificados cuidadosamente por categorías. Aquí encontrarás una amplia variedad de recursos que te ayudarán a mejorar tus habilidades en áreas específicas.
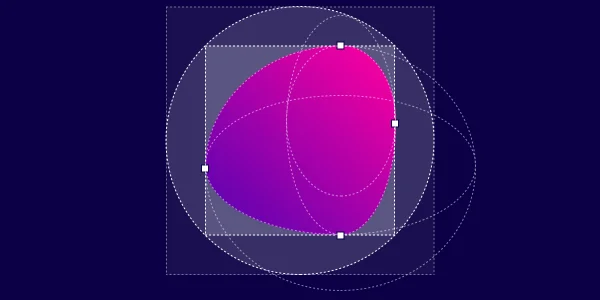
 Fancy border radiusUtilidades
Fancy border radiusUtilidadesGenerador visual de formas orgánicas con border-radius. Ideal para blobs sin usar SVGs.
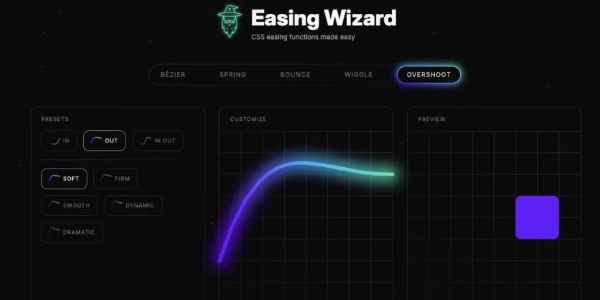
 Easing Wizard. Crea animaciones de forma visualUtilidades
Easing Wizard. Crea animaciones de forma visualUtilidadesGenera y personaliza funciones de suavizado CSS con curvas Bézier y efectos como rebote o resorte.
 Hypercolor. un generador de degradados para tailwindUtilidades
Hypercolor. un generador de degradados para tailwindUtilidadesColección de gradientes predefinidos utilizando la paleta de colores de Tailwind CSS,
Si necesitas añadir imagenes de avatares sin necesidad de descargarlos este es tu sitio.
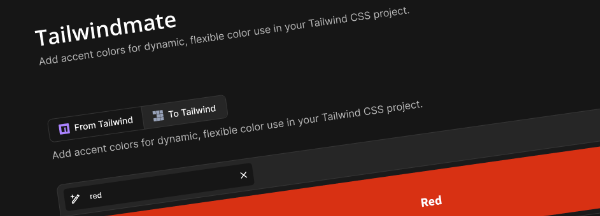
 TailwindmateUtilidades
TailwindmateUtilidadesSimplifica tu trabajo convirtiendo colores a Tailwind o formatos HEX, RGB, HSL y similares rápidamente.
 Screenshot MachineUtilidades
Screenshot MachineUtilidades¿Necesitas generar capturas de pantalla completas y no quieres instalar un plugin?
 PalettolithicUtilidades
PalettolithicUtilidadesUna nueva forma de cambiar la paleta de colores estandard de tailwind basados en un color de tu elección
 Loren picsum. imagenes aleatorias para tus mockupsUtilidades
Loren picsum. imagenes aleatorias para tus mockupsUtilidadesimágenes aleatorias, personalizables en tamaño y estilo, ideales para visualizar diseños previos.
 Fontello. Generador de fuentes para iconosUtilidades
Fontello. Generador de fuentes para iconosUtilidadesCrea fuentes de iconos personalizadas seleccionando iconos existentes o subiendo tus propios SVG.
 Transfonter. Conversor de tipografia onlineUtilidades
Transfonter. Conversor de tipografia onlineUtilidadesHerramienta para convertir tipografías a formatos web y generar el CSS necesario para integrarlas fácilmente.
 Uiverse. Una colección elementos UIUtilidades
Uiverse. Una colección elementos UIUtilidadesRecursos interesantes para tus poryectos, estan hechos con CSS y algunos ya con Tailwind.
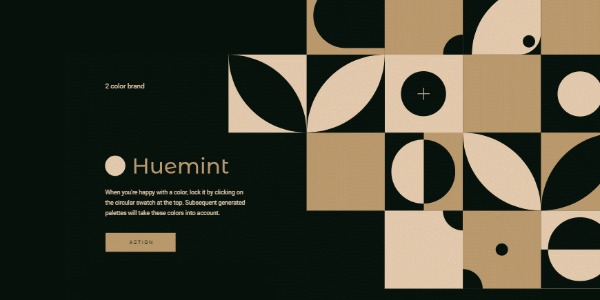
 Huemenint. Generador de paletasUtilidades
Huemenint. Generador de paletasUtilidadesGenerador de paletas para inspirarte y encontrar combinaciones de colores perfectas para tus proyectos.
 Generador de gridsUtilidades
Generador de gridsUtilidadesPara aquellos que necesiten hacer grids con superposiciones o mas complejos.
Una pagina donde hay una buena colección de iconos para nuestros proyectos
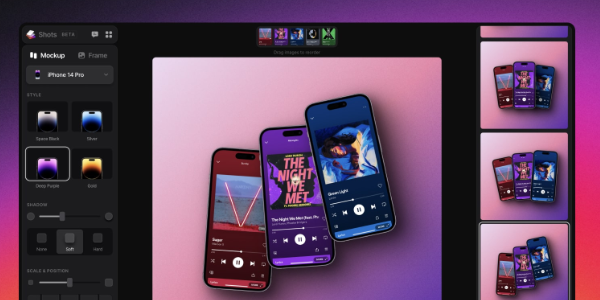
 Servicio online para mejorar tus bocetos o capturas de pantallaUtilidades
Servicio online para mejorar tus bocetos o capturas de pantallaUtilidadesCrea mockups profesionales rápidamente, ideal para presentar proyectos con diseños atractivos y personalizados.
 Generador de gama de colores para tailwindUtilidades
Generador de gama de colores para tailwindUtilidadesSi quieres sacar de forma manual una paleta de colores al estilo de tailwind, esta es tu mejor opción 🙂
 Calculadora para tipografía fluidaUtilidades
Calculadora para tipografía fluidaUtilidadesUna de las mejores calculadora para tipo fluidos, ademas de que es sencilla de utilizar es muy completa.

